Harnessing the Spotify API
A Guide to Integrating Spotify API in Your WordPress Development
Mastering the Beats
In today’s digital age, where music and technology seamlessly intertwine, harnessing the power of APIs can elevate your WordPress website or digital campaign to new heights. One such treasure trove of possibilities is the Spotify API.
By integrating this robust tool, you can transform your website into a hub of musical experiences, engaging users in unique and interactive ways.

Getting Started: Understanding the Basics
Before diving into the possibilities, it’s essential to understand the basics. The Spotify API allows developers to access Spotify’s vast music database, enabling features like playlist management, music playback, and user-related data retrieval.
Ok neat. So What next? Well, first you need an idea, then wrap it up in a great design and user experience of course!
Dynamic Playlists
Imagine offering personalised playlists on your website. By utilising the Spotify API, you can create dynamic playlists tailored to users’ moods, listening habits, activities, or preferences. Whether it’s workout beats, relaxing tunes, or focus-enhancing melodies, curate playlists that resonate with your audience’s emotions.
This Spotify campaign for Katy Perry allowed users to create their own Mixtape and custom playlists from Katy Perry tracks to celebrate the 10th Anniversary of ‘Teenage Dream’.
Artist Discovery
Introduce your users to new artists and bands. Implement the Spotify API to showcase trending or local musicians. With artist information, top tracks, and related artists at your fingertips, you can transform your platform into a hub of musical exploration. You can even automatically follow artists and playlists on behalf of users.
This Spotify campaign for Metallica built personalised playlists based on a users listening habits to promote the ’72 Seasons’ album.
Music-Based Storytelling
Integrate Spotify API with multimedia content like podcasts or blogs. Use specific tracks or albums to enhance the mood of your stories. For instance, pair a heartfelt blog post with a carefully selected background track to evoke emotions and create a memorable reading experience.
Spotify Wrapped is a personalised deep look into your listening with a recap made just for you.
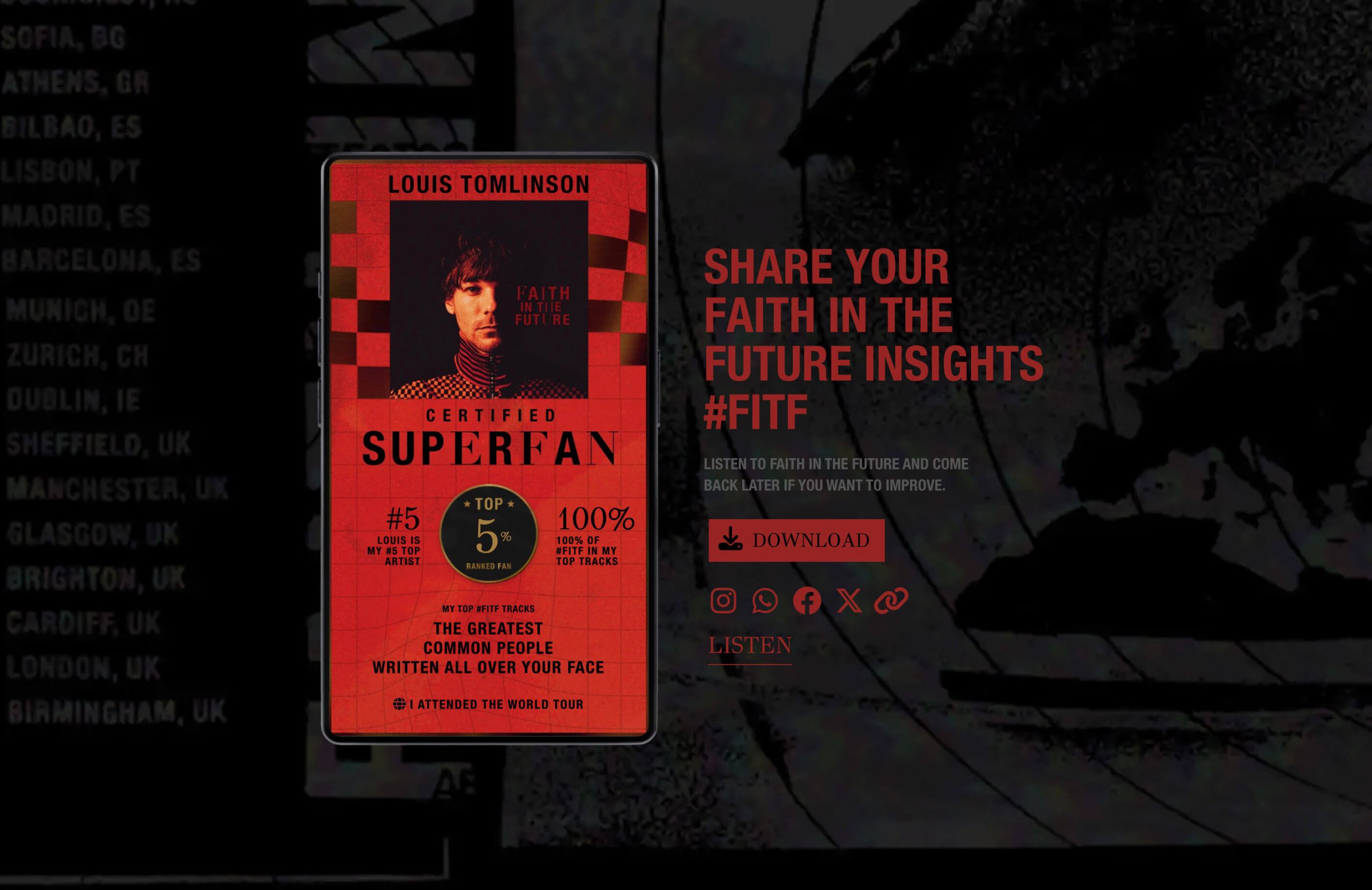
Spotify Wrapped inspired this Spotify campaign for Louis Tomlinson, a similar mechanic to analyse fans ‘Faith In The Future’ listening data on the one year anniversary and download personalised fan social assets.
Event Playlists
If you’re promoting events, concerts, or festivals, enhance your promotional efforts by embedding event-specific playlists. By integrating Spotify API, attendees can preview the event’s vibe and get excited about the artists’ performances before the actual day.
Interactive Quizzes and Games
Engage your users with interactive quizzes or games related to music. Utilise the Spotify API to validate users’ answers, create music-related quizzes, and offer rewards based on their performance. It’s a fun way to blend entertainment with interactivity.
Collaborative Playlists
Encourage community engagement by creating collaborative playlists. Users can add their favourite tracks directly from your website, fostering a sense of belonging and shared musical tastes among your audience.

The Technical Stuff
Getting Started: Setting Up Your Spotify Developer Account
Step 1: Create a Spotify Developer Account: Start by signing up on the Spotify Developer Dashboard to get your API credentials.
Step 2: Generate API Keys: Generate your Client ID and Client Secret, which are essential for authenticating your requests to the Spotify API.
Step3: Explore API Documentation: Familiarise yourself with Spotify API’s extensive documentation, understanding endpoints and available features.
Note: if you want to set your project live and working for more than 25 users, you must first get it approved by Spotify, so always allow time for this process.
Step-by-Step Implementation: Making Your Site Sing
Authentication: Implement OAuth 2.0 for secure user authorisation, allowing your WordPress site to access Spotify data seamlessly.
API Calls: Utilise endpoints like /v1/artists/{id} or /v1/playlists/{id} to fetch artist details or playlist data respectively, embedding them dynamically in your WordPress pages.
Error Handling: Implement robust error handling to ensure your site gracefully responds to API errors, providing a seamless user experience.
In Conclusion
The Spotify API isn’t just a tool; it’s a bridge that connects your platform with the vast world of music and emotions. By harnessing its potential, you can transform your website or application into a dynamic, interactive, and engaging musical universe.
If you’re looking for an idea, a website or campaign that integrates with the Spotify API, get in touch to see how we can help!